小米手机全面屏(虚拟键)适配说明
1.背景
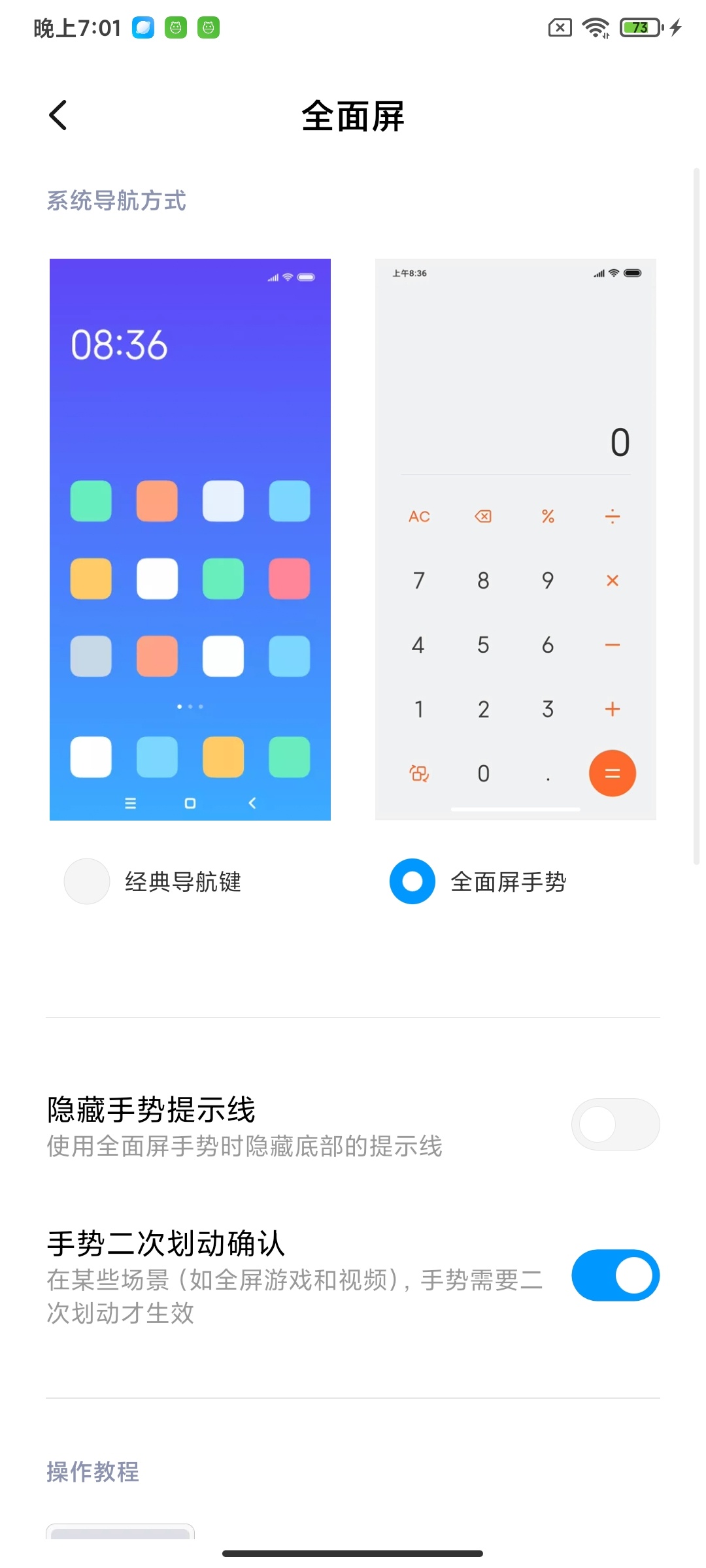
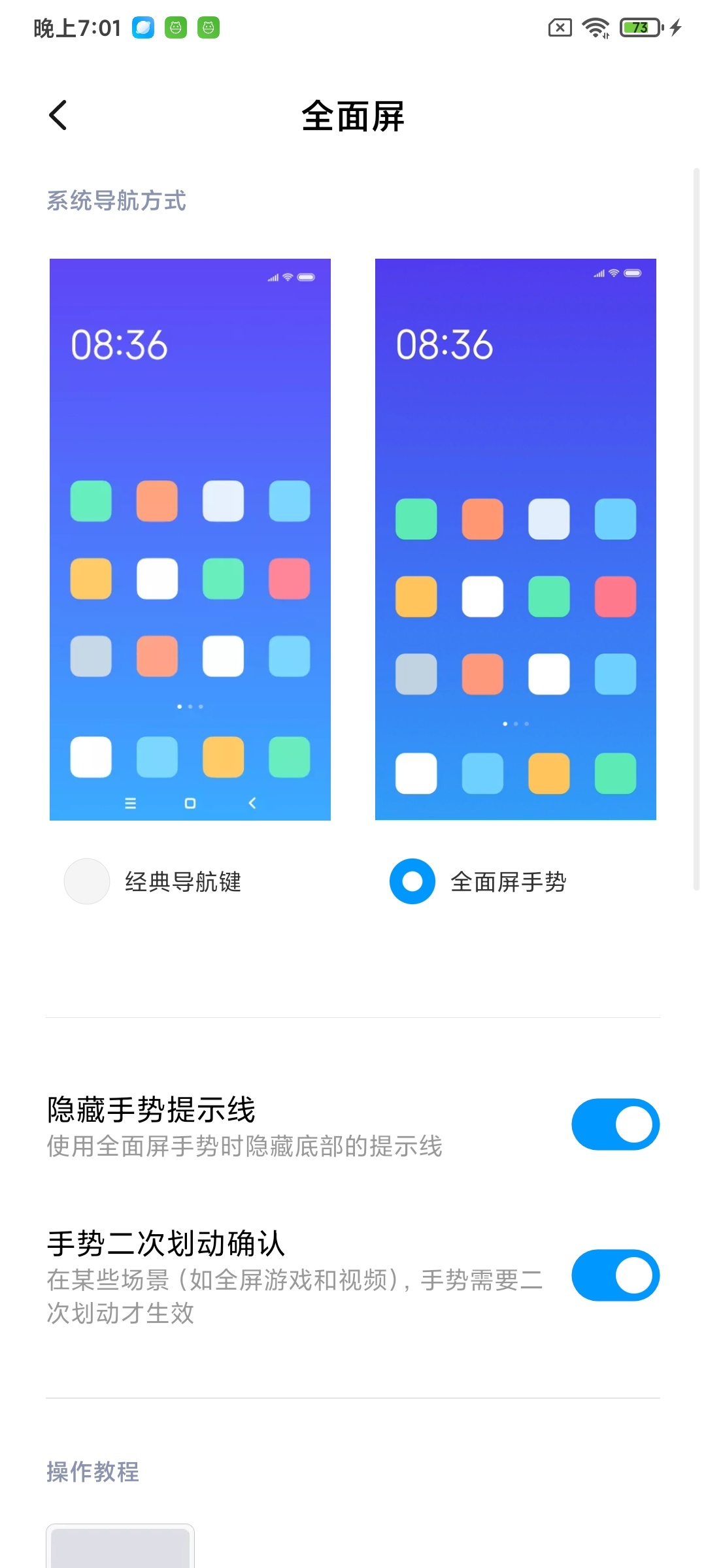
将加入”手势提示线”,在设置-更多设置-全面屏中,可以通过开关打开/关闭该功能。手势提示线的实现原理参考了原生的方式,和虚拟按键在同一个window当中,可以理解成是虚拟按键的一种新的形态。
- 适配的原则是:”手势提示线”(也就是虚拟键)的背景颜色和页面整体的背景颜色保持一致;
- 主要有两种适配方式:”使用沉浸式虚拟键”和“给虚拟键设置合适的颜色”。


图例为开启“手势提示线”效果 图例为关闭“手势提示线”效果
2.使用沉浸式虚拟键
2.1如何设置
沉浸式虚拟键,即九游会j9备用网址-j9九游会登录入口首页新版的content view延伸到虚拟键区域,虚拟键的颜色透明。类似的,还有沉浸式状态栏,即app的content view延伸到状态栏区域,状态栏的颜色透明。
有两种设置的方式,参考代码如下。
方式1:
@override
protected void oncreate(bundle savedinstancestate) {
super.oncreate(savedinstancestate);
setcontentview(r.layout.test_layout);
getwindow().addflags(windowmanager.layoutparams.flag_draws_system_bar_backgrounds);
getwindow().addflags(windowmanager.layoutparams.flag_translucent_status); //设置沉浸式状态栏,在miui系统中,状态栏背景透明。原生系统中,状态栏背景半透明。
getwindow().addflags(windowmanager.layoutparams.flag_translucent_navigation); //设置沉浸式虚拟键,在miui系统中,虚拟键背景透明。原生系统中,虚拟键背景半透明。
}方式2:
@override
protected void oncreate(bundle savedinstancestate) {
super.oncreate(savedinstancestate);
setcontentview(r.layout.test_layout);
getwindow().addflags(windowmanager.layoutparams.flag_draws_system_bar_backgrounds);
getwindow().setstatusbarcolor(color.transparent);
getwindow().setnavigationbarcolor(color.transparent);
getwindow().getdecorview().setsystemuivisibility(
view.system_ui_flag_layout_stable|
view.system_ui_flag_layout_fullscreen|
view.system_ui_flag_layout_hide_navigation
);
}2.2可能存在的问题
设置了沉浸式虚拟键和沉浸式状态栏之后,状态栏和虚拟键会遮挡住app的内容,效果如下:


2.3九游会j9备用网址的解决方案
如果不希望app的内容被遮挡,可以给view设置 android:fitssystemwindows=”true”,设置之后,系统会给该view自动加上paddingtop和paddingbottom。参考代码和效果如下:


2.4适用的场景举例
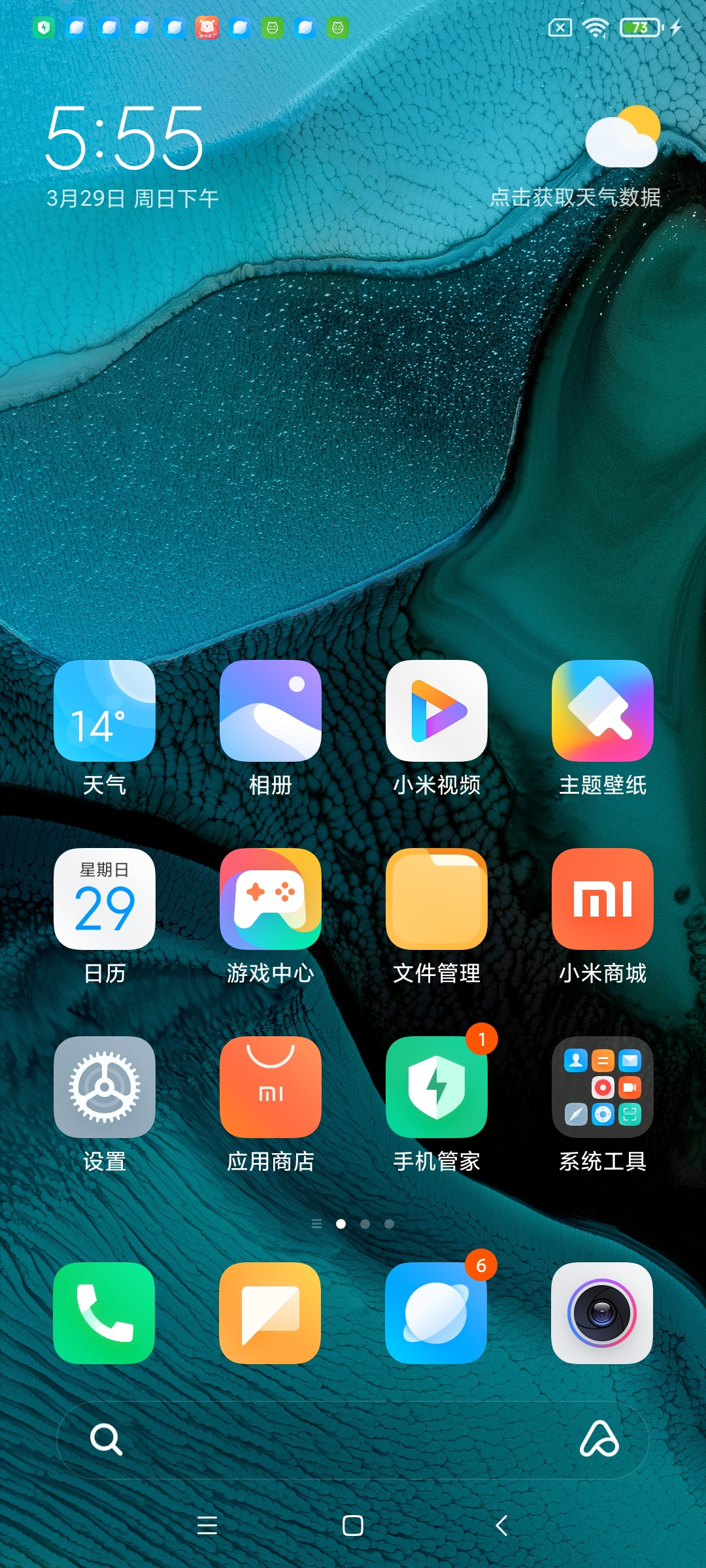
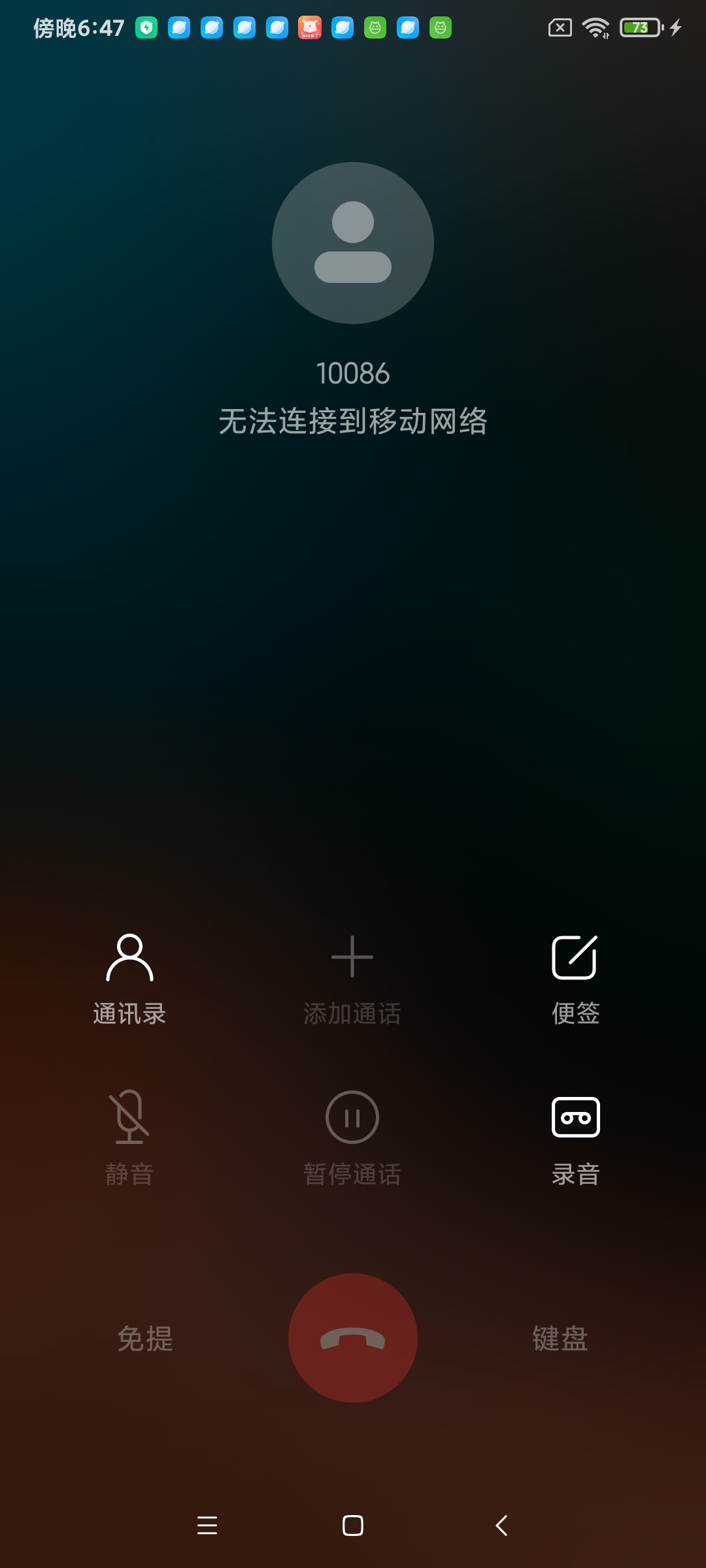
当页面具有复杂的背景或纹理时:


3.给虚拟键设置合适的颜色
3.1如何设置
使用setnavigationbarcolor来设置虚拟键的颜色。注意不要单独把颜色设置成透明,如果要设置成透明的话,参考上面的沉浸式虚拟键,配合其他flag使用。
参考下面的代码,按照这种方式设置之后,app的content view将不会延伸到虚拟键区域。
@override
protected void oncreate(bundle savedinstancestate) {
super.oncreate(savedinstancestate);
setcontentview(r.layout.test_layout);
getwindow().addflags(windowmanager.layoutparams.flag_draws_system_bar_backgrounds);
getwindow().setstatusbarcolor(color.blue); //设置状态栏的背景颜色
getwindow().setnavigationbarcolor(color.blue); //设置虚拟键的背景颜色
}3.2可能存在的问题
同一个应用往往有多个子页面,如果页面中背景颜色发生了变化,为了让虚拟键的颜色和页面的颜色保持一致,需要重新设置虚拟键的颜色,而不是统一给应用设置一个色值。
目前大部分业务已经适配了深色模式,因此在深色模式下还需要单独对虚拟键背景做深色适配。
3.3适用的场景举例
使用底部tab的颜色或者页面背景的颜色


编辑:yimen,如若转载,请注明出处:https://www.yimenapp.com/kb-yimen/12204/
部分内容来自网络投稿,如有侵权联系立删
